The Google Page Experience Update is coming this June. Is your website ready for this latest algorithm rollout? To quickly evaluate your website, use this tool from Google to measure its core web vitals (CWV) score. If your website’s overall score ranges from 90-100, then you are ready, but if it ranges from 50-89, then you need to take a closer look and check what needs to be improved. However, if your website’s CWV score ranges from 0-49, this is a red flag that your website will be impacted negatively by the Page Experience update if you won’t make any changes.
The Google Page Experience update is an algorithm update that rewards websites with a great user experience. Google announced that it will roll out starting mid-June and will be completed by the end of August. The search giant pointed out that page experience is among the many factors they consider when ranking web pages using the new algorithm. Page experience is measured using the Core Web Vitals.
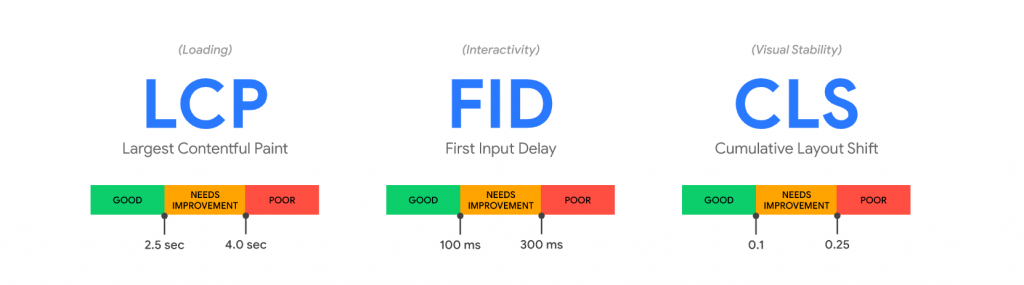
Core Web Vitals or CWV are the speed metrics that are part of Google’s Page Experience signals. They are used to measure a website’s user experience quality. Loading (Large Content Paint), Interactivity (First Input Delay), and Visual Stability (Cumulative Layout Shift) are currently the main three metrics that makeup CWV. Each has its threshold that tells website owners how poor or good its page experience quality.

LCP – Largest Contentful Paint
How many seconds it takes to load the largest element on a web page is determined by the LCP score. 2.5 seconds or less than that is the ideal loading speed, while 4 seconds and above are considered poor.
FID – First Input Delay
FID measures interactivity and responsiveness. It is the time delay when a user interacts with a page before a browser responds. One hundred milliseconds or less is the ideal FID score, while 300 milliseconds and above are considered poor.
CLS – Cumulative Layout Shift
CLS measures how much a web page shift around before it is completely loaded where you can read, browse, or click other elements. A web page with unstable visual elements has a poor quality page experience. This happens when, for example, a user wanted to click a button, but then an ad suddenly appears above it, and instead of clicking that button, the user accidentally clicks the ad. This causes frustration, and there’s a high chance that the user will leave. The ideal CLS score is 0.1 and below.
Although these metrics will be updated in the future, Google said that these are currently the ones that they mainly use in evaluating a website’s core web vitals.
If you care about your website ranking, specifically in Google Search, you should improve your Core Web Vitals score. You still have time to improve it before Google’s Page Experience update will roll out next month.
Improving your website’s Core Web Vitals score doesn’t only help you improve search rankings but can ultimately help boost the traffic going to your website.
A good CWV score means your website’s page experience quality is good, and this means you are addressing user experience quality concerns that affect user satisfaction and website conversion. As your CWV score improves, so does your website’s conversion rate.
With the upcoming algorithm update, Google promises to reward websites with an excellent page experience. You don’t want to miss out on this.
A website’s page experience is influenced by its mobile-friendliness, privacy and security, and interstitials. These all can be measured using the Core Web Vitals metrics – LCP (loading), FID (interactivity), and CLS (visual stability).
To improve your website’s CWV score, you need to learn the negative factors that affect the score of each metric. By determining these factors, you can create solutions that can help you boost your website’s page experience.
Here are the factors discussed extensively by Web.dev.
The top four factors that affect a web page’s loading speed are:
Client-side rendering – If your website is a client-side rendered site, you should optimize it by minimizing critical JavaScript, using server-side rendering, and pre-rendering.
A website’s interactivity is affected when a browser cannot respond to most user input while it’s executing JavaScript on the main thread. To solve this issue, your web developer should break up long tasks, optimize your web page for interaction readiness, use a web worker, and reduce JavaScript execution time.
Negative Factors that Affect Visual Stability (CLS)
The most common causes of poor CLS is when your website has these elements:
This very technical discussion from Web.dev is surely not intended to be understood by every website owner. You need help from a search engine optimization professional who has in-depth knowledge of web development so that you can address all your website’s core web vitals issues.
Improving your website’s Core Web Vitals score should be your top priority now as you still have ample time before Google will roll out the Page Experience algorithm update in the middle of June. Learning the top factors that cause poor CWV score is the first step in determining website issues so that you can come up with the right solutions to improve page experience.
Failing to improve your website’s CWV score might push your website to the bottom of the SERPs (search engine result pages). This can happen if your competitors are very aggressive with their SEO campaign and have taken all strategies to improve their website’s CWV score. To avoid this from happening, you should not take your CWV score for granted.
As Core Web Vitals optimization is very technical, you need the help of an SEO Specialist who is also an expert in Web Development. Our SEO Consultant, Qamar Zaman, is a Java Programming Expert and the head of KISS PR’s Web Development team. As he is adept in search marketing and web development, you can be assured that he can help boost your website’s CWV score to make it ready for Google Page Experience update.
Sources and References:
https://developers.google.com/search/blog/2020/11/timing-for-page-experience